DPI (dots per inch) explained: How many do I need, and what is it anyway?

What is this term DPI (dots per inch), really?
It’s a measure of how many dots will be printed per inch. Keyword: printed. DPI, contrary to many ideas around it, does absolutely nothing when it’s set in Photoshop for images that are displayed on the web.
Take a hypothetical image of 100 x 100 pixels (which is 10,000 pixels total area of the image). If you wanted that image to display at 100 dpi in print (ahem, again; in print), with your 10,000 available pixels you’d be able to print the 10o dpi image at 1 inch x 1 inch.
Here’s why:
A 100 dpi printed image means 100 dots are printed in the x-direction as well as the y-direction. It’s printed area: 100 dots per inch printed for every square inch. With the hypothetical image above, if my image is a 100 pixels wide by 100 pixels tall, printing 100 dots per inch will mean the max size of my image is one inch wide by inch tall.
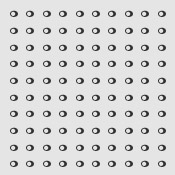
 Here’s an image to illustrate. Pretend this image is ‘printed’ on the screen, much like it would be on paper. Also pretend this image is 1 inch square. (Also pretend you’re not bored right now.) You can see it’s 10 dots across, by 10 dots down. It’s therefore 10 dpi. Simple math shows that 10 x 10 = 100. So our 100 dots fit inside a square inch.
Here’s an image to illustrate. Pretend this image is ‘printed’ on the screen, much like it would be on paper. Also pretend this image is 1 inch square. (Also pretend you’re not bored right now.) You can see it’s 10 dots across, by 10 dots down. It’s therefore 10 dpi. Simple math shows that 10 x 10 = 100. So our 100 dots fit inside a square inch.
What if we printed this image at 1 dpi? 10 dots across, at 1 dpi, we’d have a 10 in. x 10 in. square (using all our available 100 dots). It stands to reason that if you only have 100 dots, and you only print 1 dot per inch, those dots are going to be huge. Billboards work this way, and it’s fine because of viewing distance. From far away the image looks fine. (But get up close and you’d see big dots making up that billboard’s image!)
DPI is important for… viewing distance
I was first introduced to DPI on my first big design project: a 214 page, large format coffee-table book called The Islands of San Francisco Bay. The printing house in Hong Kong said the images would be needed at 360 dpi. Why so many dots in each inch? The distance of a viewer reading a book is pretty close, so you need more dots in each inch to avoid pixelation in the images.
Put the viewer farther away, like if we were looking at a poster-sized photography print of 20 inches x 30 inches, and you can easily get away with 140 dpi.
Put the image farther away from the viewer, like the billboard example, and you can put 10 dots per inch and still be fine. Fact is, if the viewer’s eyes are too far away to resolve the individual dots, you can increase the image’s size and still be ok.
72 dpi for the web is as arbitrary as a zillion dpi.
(To be sure, a zillion is the number 1, followed by a bagillion zeros. So it’s big.)



Can you tell the difference between these three images?
The left image is set to 1 dpi in Photoshop, the middle is 72 dpi, and the rightmost image is set to 1,000 dpi. (Go ‘head, save them to your desktop and check in Photoshop. 1, 72, and 1,000 dpi.) NONE of this matters for the web, though.
On the web, pixels reign.
If your image is 100 pixels across, it shows on screen at 100 pixels across. Dpi means nothing to a browser. While certain programs can interpret dpi, like Photoshop, InDesign, or even Microsoft Word, browsers don’t. So you shouldn’t worry about setting images at 72 dpi.
And hopefully if the topic of dpi comes up, you’ll have a better understanding of its origins and importance for print matters.



Comment by The Tonzon June 22, 2011
Die, your blog sucks this makes no sense..

Comment by Mike Leeon June 22, 2011
Not an easy topic, but thanks for the valuable and super-constructive feedback!

Comment by Blaqmindon August 19, 2011
Thanks for the lesson, I think I’ve got it.

Comment by andyon August 22, 2011
appreciated. and the first 2 comments followed an informative post with some good entertainment.
your website is AMAZING.

Comment by Mike Leeon August 22, 2011
Many thanks, Andy! Comments well appreciated!

Comment by LPon March 29, 2012
Thanks for info. Brief explanation of an interesting topic I’m touching the surface of.

Comment by Terrion June 18, 2013
Thanks so much…your post made things a lot clearer! I’ve always struggled with DPI as I’m a 3D artist and work with web images far more often than print.
My 3D software works in pixel size, not dpi, and when i bring the image into photoshop it’s always 72dpi. So if I have an image that’s 36cmx36cm (1028px x 1028px) at 72dpi, and it needs to be printed on a billboard of 300cmx300cm, what dpi can i use? Is it overkill if I re-render at 108cmx108cm (3084x3084px) at 72dpi?

Comment by Terrion June 18, 2013
Thanks so much…your post made things a lot clearer! I’ve always struggled with DPI as I’m a 3D artist and work with web images more often than print.
My 3D software works in pixel size, not dpi, and when i bring the image into photoshop it’s always 72dpi. So if I have an image that’s 36cmx36cm (1028px x 1028px) at 72dpi, and it needs to be printed on a billboard of 300cmx300cm, what dpi can i use? Is it overkill if I re-render at 108cmx108cm (3084x3084px) at 72dpi?

Comment by Terrion June 18, 2013
just found out that 30dpi at full size is fine for billboard images – or in other words an image of 300dpi at a tenth of the billboard dimensions.
hope that makes sense to everyone :)

Comment by Mike Leeon June 25, 2013
Hi Terri – to be sure, the question of what DPI to use for a billboard is a simple as what you wrote: if 30 dpi is ok, start there.
Then, figure out how big the billboard is, or figure out how big your image will be on that billboard. Knowing that, Photoshop can tell you what *resolution* to render your image at. DPI is only a guide – it’s resolution that is key.
E.g. – your 3084px x 3084px image (which is approx 9 Megapixels: 3084 x 3084 = 9,511,056 = 9.5 MP) at 72dpi can be printed at 42.8 in. x 42.8 in. But, if you change the DPI in Photoshop *but don’t change the actual resolution – i.e. don’t change the width or height, then Photoshop will tell you that your image can be printed at 102.8 x 102.8 inches.
So, setting DPI is just a guide – it gives guidance on how big (maximum) your image can be rendered in print given the amount of pixels you have to work with.

Comment by gunasekharon November 26, 2014
i want (dpi image should be 100) means… clear explanation

Comment by Lindaon September 16, 2016
Thanks for your help Mike. I stink at math but totally understood this.

Comment by Mike Leeon November 28, 2016
Hey Linda – glad you found it helpful!

Comment by Jasonon November 28, 2016
Ok First off, Well said Mike.
THANK YOU for this. I am going to email this page to every client that asks me about DPI. It is a great way to wrangle in the DPI issue. The topic of DPI is tricky, and “Sometimes math is hard” (LoL). I would still like to see a little more on fall off rate and billboards. But this is a great start. Thank you.
(I am still giggling at the first two comments of this post, priceless!)

Comment by Mike Leeon November 28, 2016
Glad you liked it, Jason! I may end up modifying this post to help make it even more clear. But appreciate the comment!

Comment by Qasim Saidion January 10, 2019
what is 3000 dots per inches? please suggestion

Comment by surajon February 26, 2021
Usefull!

Comment by Annaon May 3, 2023
Hello dear
Sir/ Madam
I want to link the insert to your exciting post: https://focus97.com/blog/photography/dpi-dots-per-inch-explained-how-much-do-i-need-and-what-is-it-anyway/
Post and link insert let me know the price for each post.
How much can you charge?
Waiting for your good Reply,
Thanks